Care FAQs Articles
08-23-12
Updating your Footer
Editing the footer of your website is a relatively simple process. When you first receive your site, the footer is set up for you. If you have an Express theme, it most often reflects sample information that you should change and swap out with your specific church or organization’s information.
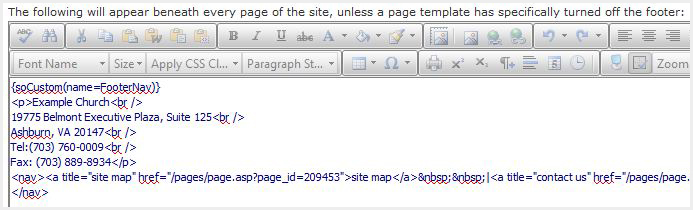
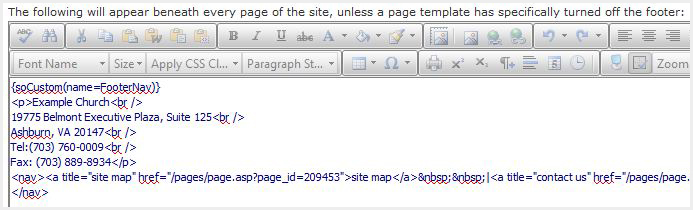
Much like editing a page, you can edit the footer in two different ways, first is the design view and second is the HTML view. The recommended way to edit the footer is by toggling the screen to the HTML view first, because, very often there is HTML code that has been placed there that you want to be careful to not delete.

Don’t worry, you won’t need to know how to edit HTML, we just want you to be careful! Please don’t delete any HTML code in this area, this often times adds your navigation to your site or other functions.
Once you are in that screen, you can see the information you’ll need to swap out with your site specific information. For example, if there’s address information, just fill it in with your specifics and save. For any link editing, you will be looking for URLs to replace with your new page URLs, such as Contact Us or Site Map. Sometimes there are # symbols and you would just simply place your page URL where the # symbol is located. Once you are done with this portion, you can then go back to the design view to make any font tweaks.
Click here for more information regarding Google Analytics.
Basic footer editing
To edit the footer of your website, you must have Administrator privileges within the Admin Console, to view the Footer you will log into the Admin Console and go to Site Administration>Site Footer.Much like editing a page, you can edit the footer in two different ways, first is the design view and second is the HTML view. The recommended way to edit the footer is by toggling the screen to the HTML view first, because, very often there is HTML code that has been placed there that you want to be careful to not delete.

Don’t worry, you won’t need to know how to edit HTML, we just want you to be careful! Please don’t delete any HTML code in this area, this often times adds your navigation to your site or other functions.
Once you are in that screen, you can see the information you’ll need to swap out with your site specific information. For example, if there’s address information, just fill it in with your specifics and save. For any link editing, you will be looking for URLs to replace with your new page URLs, such as Contact Us or Site Map. Sometimes there are # symbols and you would just simply place your page URL where the # symbol is located. Once you are done with this portion, you can then go back to the design view to make any font tweaks.
Advanced Footer Management
The footer is a great place to put Google Analytics code for tracking various statistics on your site. Once you have received the code from your Google account, you can place it at the very bottom of the footer. Please do this in the HTML view! Once you’ve toggled to the HTML view of the Admin Console, you’ll place this code directly after all of the code that you see there and click “Save.” This will take a few days for the results to appear in your Google Analytics account.Click here for more information regarding Google Analytics.